The <h:outputStylesheet> renders an HTML "link" element
FOR DETAILS ABOUT VERSIONING AND [localePrefix/][libraryName/][libraryVersion/]resourceName[/resourceVersion] ANALYSYS PLEASE READ HERE.
The CSS files used in the following example are
stored locally in /resources folder, as in the below figure:
Common/basic usage in JSF - loading CSS files using the name and library (optional) attribute (notice that the library value represents the common library/module/theme name where all of those resources commonly belong to; nevertheless, if you decide to use a library name, but you don't have a clear purpose, then a name as default or common, or your company name may be a good choice)
Common/basic usage in JSF - loading CSS files using the name and library (optional) attribute (notice that the library value represents the common library/module/theme name where all of those resources commonly belong to; nevertheless, if you decide to use a library name, but you don't have a clear purpose, then a name as default or common, or your company name may be a good choice)
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>JSF outputStylesheet example (using name and library
attributes)</title>
<h:outputStylesheet
name="css/style.css"/>
<h:outputStylesheet
library="default" name="css/style.css"/>
</h:head>
<h:body>
<h3>JSF outputStylesheet example (using name and library
attributes)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ...</p>
</h:body>
</html>
Will be rendered in HTML as:
// without library
<link type="text/css"
rel="stylesheet"
href="/JSFOutputStylesheetExamples_1/javax.faces.resource/css/style.css.xhtml"
/>
// with library (notice the ln
request parameter)
<link type="text/css"
rel="stylesheet"
href="/JSFOutputStylesheetExamples_1/javax.faces.resource/css/style.css.xhtml?ln=default"
/>
Data flow in image:
Loading CSS files from CDN URLs using
OmniFaces CDNResourceHandler
By default, the <h:outputStylesheet/>
tag can load CSS files that are stored locally in the /resources folder. Via the
OmniFaces CDNResourceHandler resource handler we can configure CDN URL:
First step is to
configure the CDNResourceHandler resource handler in faces-config.xml:
<application>
<resource-handler>org.omnifaces.resourcehandler.CDNResourceHandler</resource-handler>
</application>
The next step is to configure the CDN URLs in web.xml via org.omnifaces.CDN_RESOURCE_HANDLER_URLS context parameter (more details about this are
available in OmniFaces Showcase):
<context-param>
<param-name>org.omnifaces.CDN_RESOURCE_HANDLER_URLS</param-name>
<param-value>
css/meyer-css-reset.css=https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css,
default:css/bootstrap.css=https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.css,
default:css/animate.css=#{appBean.animateCSS}
</param-value>
</context-param>
Notice that a CDN URL can also be set as a
property in a managed bean, as you can see for the animate.css
file:
package beans;
import
javax.enterprise.context.ApplicationScoped;
import javax.inject.Named;
@Named
@ApplicationScoped
public class MyBean {
private final String animateCSS =
"https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.4.0/animate.css";
public
MyBean() {
}
public
String getAnimateCSS() {
return
animateCSS;
}
}
Now, the CSS files can be included in page as
follows:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>JSF outputStylesheet example
(CDNResourceHandler)</title>
<h:outputStylesheet
name="css/meyer-css-reset.css"/>
<h:outputStylesheet
library="default" name="css/bootstrap.css"/>
<h:outputStylesheet
library="default" name="css/animate.css"/>
</h:head>
<h:body>
<h3>JSF outputStylesheet example (CDNResourceHandler)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ...</p>
</h:body>
</html>
This will be rendered
in HTML as:
<link type="text/css"
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"
/>
<link type="text/css"
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.css"
/>
<link type="text/css"
rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.4.0/animate.css"
/>
Combine all CSS files in a single stylesheet using OmniFaces
CombinedResourceHandler
The CombinedResourceHandler
claims to considerably improve page loading. This is achieved by removing all
the separate script and stylesheet resources which have the target attribute set to "head"
from the UIViewRoot and create a combined one for
all scripts and another combined one for all stylesheets. So, instead of firing
a GET request per resource, the browser will fire a single GET request for all
scripts, and another one for all stylesheets. Further, the CombinedResourceHandler is responsible to sequentially return
all the resources combined in these requests. Visually speaking, something like
below:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>JSF outputStylesheet example
(CombinedResourceHandler)</title>
<h:outputStylesheet
name="css/style.css"/>
<h:outputStylesheet
library="default" name="css/style.css"/>
</h:head>
<h:body>
<h3>JSF outputStylesheet example
(CombinedResourceHandler)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ...</p>
</h:body>
</html>
If we run the application and take a look at the
HTTP requests fired, the time in milliseconds consumed by each request is
illustrated below (6 ms):
<link type="text/css" rel="stylesheet" href="/JSFOutputStylesheetExamples_3/javax.faces.resource/css/style.css.xhtml" />
<link type="text/css" rel="stylesheet" href="/JSFOutputStylesheetExamples_3/javax.faces.resource/css/style.css.xhtml?ln=default" />
Now let’s add CombinedResourceHandler
in the equation and configure it in faces-config.xml:
<application>
<resource-handler>org.omnifaces.resourcehandler.CombinedResourceHandler</resource-handler>
</application>
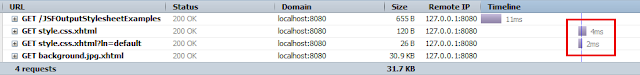
If you run the example again and look at
the HTTP requests stats, you should see something like below (2 ms, so 4 ms faster!):
This time, instead of seeing multiple <link/> tags rendered
in HTML, we see a single one:
<link type="text/css"
rel="stylesheet" href="/JSFOutputStylesheetExamples_3/javax.faces.resource/eNpLLi7WLy6pzEnVSy4urklJTUsszSmxSkYWBQD6Ug3c.css.xhtml?ln=omnifaces.combined&v=1447828748771"
/>
Using OmniFaces UnmappedResourceHandler
The main goal of the UnmappedResourceHandler
is to allow developers to reference relative URLs to images in CSS files
without using the #{resource}.
If you check the content of
css/style.css, you can see that we load an image via #{resource} like
below:
body {
background:
url("#{resource['/css/imgs/background.jpg']}");
}
Now, with UnmappedResourceHandler,
the background.jpg can be referenced
from css/style.css
as:
body {
background:
url("imgs/background.jpg");
}
The UnmappedResourceHandler
can be configured in faces-config.xml,
like this:
<application>
<resource-handler>org.omnifaces.resourcehandler.UnmappedResourceHandler</resource-handler>
</application>
And the FacesServlet
needs to have an additional mapping /javax.faces.resource/* in web.xml. For example, assuming that youʹve
already a mapping on *.xhtml:
<servlet-mapping>
<servlet-name>Faces
Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
<url-pattern>/javax.faces.resource/*</url-pattern>
</servlet-mapping>
Notes:
·
When you are using multiple resource handlers
(e.g. CombinedResourceHandler),
the UnmappedResourceHandler
must be the last declared in
faces-config.xml.
·
The library is not supported by the UnmappedResourceHandler. This is a technical
limitation, just exclusively use name.
More resources on Constantin Alin, ZEEF page.
Script/Stylesheet Related in JSF Extension on JSF ShowCase ZEEF page.











 Arrays
Arrays Converters
Converters




 JSF 2 Tutorials at www.mkyong.com
JSF 2 Tutorials at www.mkyong.com  JavaServer Faces (JSF) Tutorial
JavaServer Faces (JSF) Tutorial 





















Niciun comentariu :
Trimiteți un comentariu